VIVA SLOTS
UI/UX PROJECT - Desktop - VIVA Aerobus
INTRODUCTION
GOAL
Visually show the free and occupied spaces in aviation schedules, allowing administrative employees to fill those spaces or cancel the ones already defined by them, and finish the process by sending a report containing all the movements planned by the airline, to the airport.
DELIVERABLES
ON DEADLINE
Screen designs. Design guidelines. Components. Prototyping.
SUPPORT
Minor changes on screen designs. Additional screens. Changes on symbols used by the airline.
PROJECT SPECIFICATION
DEADLINE
2 weeks to deliver screen designs and a prototype.
CONSIDERATIONS
Following VIVA Aerobus color palette. Clear and easy to understand interface. Visualisation of schedules. Section for addition of schedules and sending reports/changes.
SOFTWARE USED
Figma Adobe Illustrator
DEVELOPMENT OF THE PROJECT
There was a precedent of a manual system in place, but because the amount of registers was too large and couldn’t be visualized in a way that could help the administrative team to take fast decisions in order to deliver proper reports to the airport office on time and without errors, a new system was commissioned. The new system focused on clearly showing the slots of time permitted to the airline in a timeline that covered the entire screen. The timeline shows pills that symbolize airplane units and trips paired with their logistic status.
On top of the visualization of time slots, the employees can also compile the information to create proper schedule reports and send it to the airport’s office, so they can operate in a continuous and appropriate way.
Colorpalette
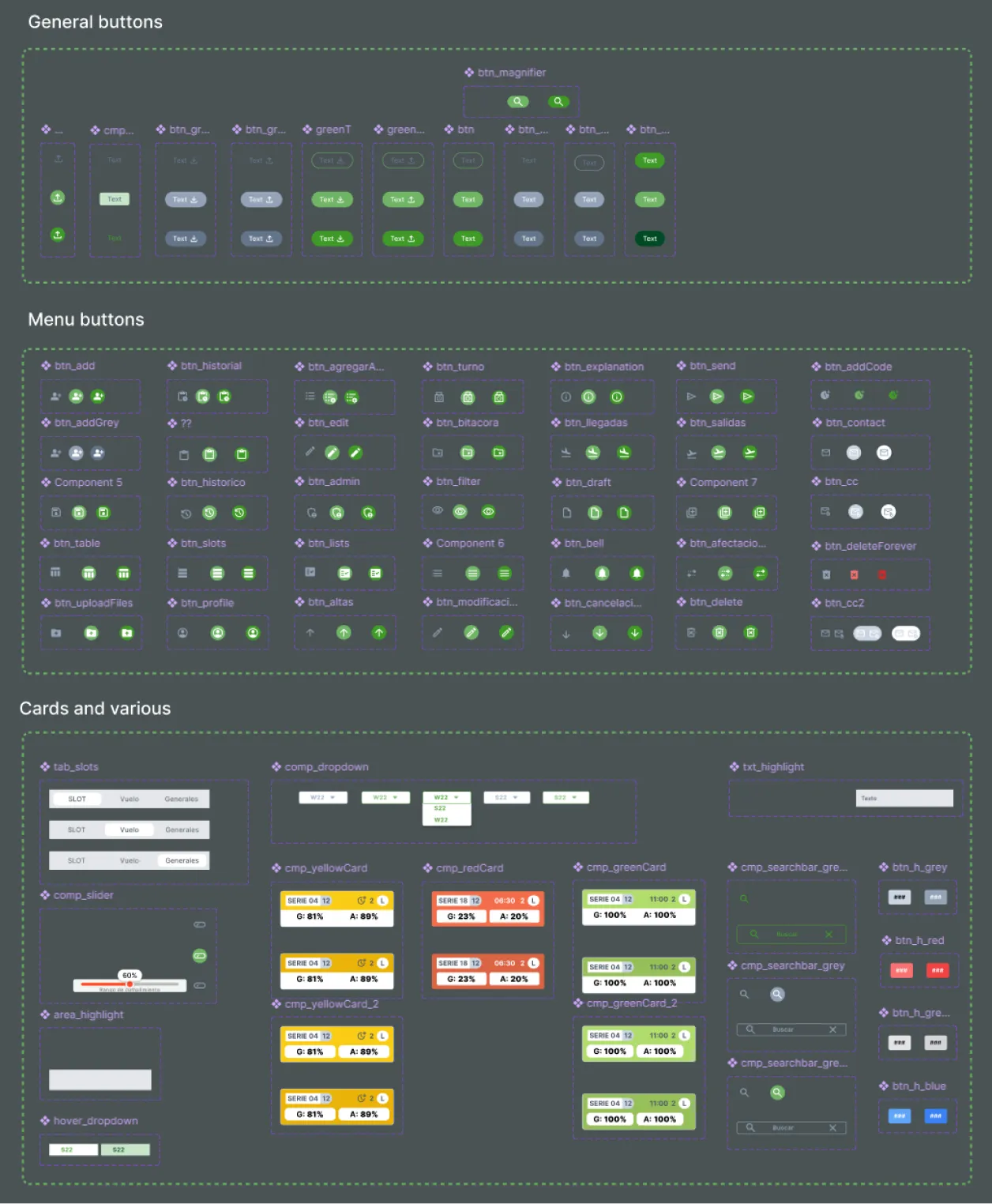
COMPONENTS

USERFLOW

WIREFLOW

Image showing part of the wireframing for the prototype. The project is too big and cannot be shared completely due to privacy reasons.
FINAL PRODUCT

- DESIGN SYSTEMS
- PROTOTYPING
- USERFLOW